Webページデザイン
【Webサイト】みんなで作った八重瀬町のWebサイト「カラベジ」がいろんなとこで紹介されている!!
これはうれしい。
どうも!
今日はWebサイトのお話を。
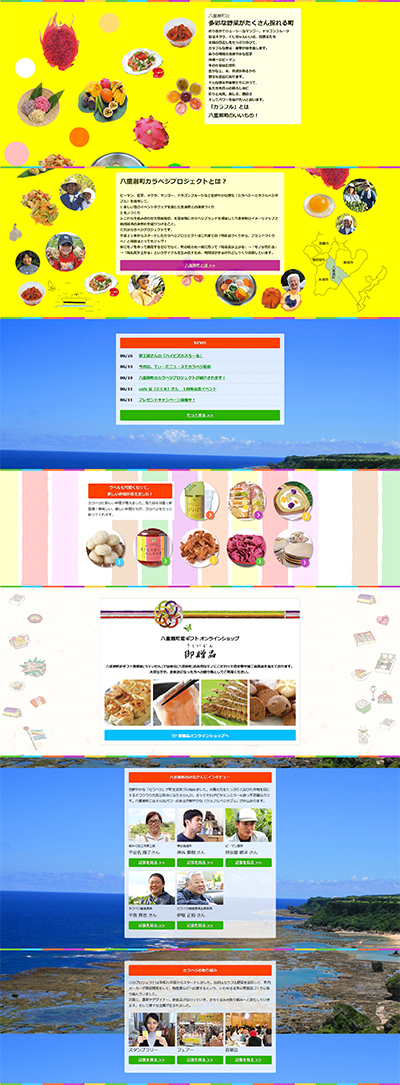
4月にオープンした「八重瀬町カラフルベジタブルプロジェクト」、略して「カラベジ」のサイトの制作(主にデザイン)を担当させていただきました。
まずはファーストビュー。

サイトはこちら » http://www.karabezi.net/
八重瀬町カラフルベジタブルの名前の通り、カラフルな構成になっています。
元気さ、にぎやかさが伝わればいいなぁ。

サイトコンテンツは「カラベジ」のこと、八重瀬町のこと、野菜のこと、「カラベジ」に関わっている方々のインタビューなどが盛り込まれています。
写真もいくつか自分で撮りました。
そして、サイトの特徴としては…
■パララックス(視覚差)効果
背景画像の動くスピードを変えることによって、疑似的に奥行きを出しています。
以前、このブログのPCテンプレートにも実装しました。
■その時の記事
背景に奥行きが出る、jQueryを使ったパララックス効果!
閲覧の時に少しでも楽しくなったらなぁと思います。
■レスポンシブデザイン
見ている環境(画面の大きさ)によってレイアウトが変わります。
同じサイトで、PC、タブレット端末、スマートフォンに対応することができるんです。
こちらの実装は皆さんに助けていただきながら作っていきました。
やったことのない技術に四苦八苦しながら、泣きそうになりながら(リアルに)作っていったサイト…
愛着わきわきのこのサイトが…
なんと…
紹 介 さ れ て い る !!

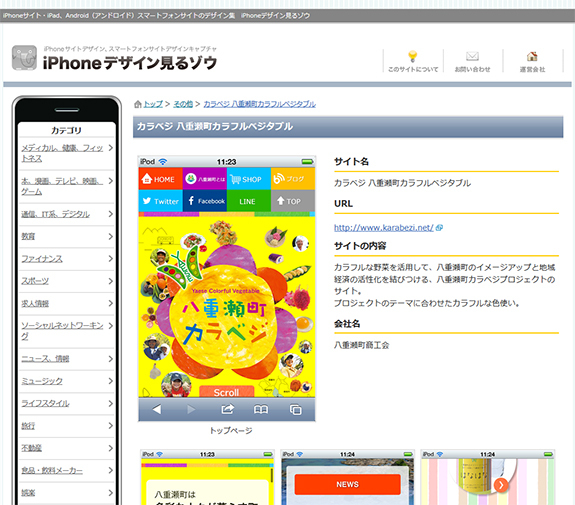
「iPhoneデザイン見るゾウ」さま
ありがとうございます!!

「ウェブちょこ」さま
ありがとうございます!!

「Responsive Web Design JP」さま
ありがとうございます!!
そして、関わった皆さま、
ありがとうございます!!
やったことないことも、どんどんやらないとなぁ、と思いつつ、今日はこの辺で。
■ハトきちも一言

最後までお付き合いいただき、ありがとうございます!
では、また次回!
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。


















